Table of Contents
Hausaufgaben (Master: Media Installations, WiSe 2024-25)
Lassen Sie sich von der unten stehenden Textmenge nicht abschrecken! Die Aufgaben sind ausführlich beschrieben. Sollte etwas unklar sein, melden Sie sich gerne mit Ihrer Frage via email oder Mattermost.
Teilaufgabe 1
Recherchephase (Wochen 1-3)
Sie werden in diesem Semester das Konzept und einen Prototypen für eine mediale Installation für die zukünftige Ausstellung im Baumberger Sandstein Museum in Havixbeck entwickeln. Wie diese Installation aussehen wird und welche Inhalte diese vermittelt, das wissen Sie zu diesem Zeitpunkt noch nicht. Eine breitgefächerte Recherche bildet an dieser Stelle einen guten Startpunkt.
- Vorbereitung für die Exkursion:
- Recherchieren Sie zum Thema Sandstein. Besuchen Sie die Webseite des Museums und des Fark Steinmetzbetriebes. Es geht um den Gewinn möglichst breit gefächerter Kenntnisse zum Thema. Recherchieren und erforschen Sie deswegen parallel auch anhand den Ihnen nicht direkt bekannten Quellen: Was finden Sie via Wikipedia heraus? Welche Buch Publikationen gibt es? (⇒ Bibliothek), Gibt es mögliche Video Dokumentationen im Angebot von Kanopy oder der Öffentlich Rechtlichen Fernsehsender (⇒ MediathekView)? recherchieren Sie anhand von Podcasts, YouTube Videos, Ausstellungen und deren Kataloge, etc.
- Durchführung der Exkursion:
- Stellen Sie während der Führung Fragen und machen Sie sich Notizen
- Machen Sie möglichst viele Fotos vor Ort
- Fertigen Sie Skizzen an und notieren Sie sich darauf Ihre Fragen und wichtige Informationen
- Fertigen Sie gegebenenfalls 3D-scans von Exponaten vor Ort an, bzw. messen Sie Objekte aus
- Testen Sie den Audio-Guide
- Notieren Sie sich was Ihnen gut gefallen hat und was nicht auf einem Grundriss.
- Beobachten Sie andere Besucher*innen (benutzen Sie dabei Methoden, wie shadowing und user journey mapping1). Beobachten Sie die Gegebenheiten und halten alle Erkenntnisse anhand von Notizen und/oder Fotos/Videos fest ohne diese zu evaluieren.
Teilaufgabe 2
Generierung von Ideen/Generierung von Ideen Scribbles (Woche 4)
Auf Basis der im Unterricht besprochenen Themen und der im Museum existierenden Ausstellungsstücke ist es Ihre Aufgabe zu schauen, wie letztendlich ein von Ihnen identifiziertes Thema auf unterschiedlich Art und Weise mit verschiedenen Technologien umgesetzt werden könnte. Um ein Beispiel zu nennen: Gehen wir einmal davon aus, dass Sie sich eine bestimmte Skulptur ausgesucht haben mit der Sie sich beschäftigen wollen. Diese Skulptur könnte beispielsweise durch Aufprojektion mit bestimmten erklärenden Informationen (Texte, Bilder, Filme, etc) versehen werden (möglicher Ansatz 1). Ein anderer Ansatz könnte aber auch sein stattdessen eine AR-Anwendung zu entwickeln, die die selben zusätzlichen Informationen anstatt in einer Projektion auf einem Mobiltelefon erscheinen lassen (möglicher Ansatz 2). Eine andere Variante könnte es sein weder Projektion noch ein Mobiltelefon zu benutzen. Stattdessen könnte man die Skulptur ja auch berühren und durch Schaltflächen, die an unterschiedlichen Positionen angebracht sind, könnten entsprechende Informationen per Audio abgespielt werden (möglicher Ansatz 3). Sie sehen also, das ein Objekt/Thema mit unterschiedlichen technologischen Komponenten realisiert werden könnte.
- Was sind Ihre Gedanken zu möglichen Lösungsansätzen zu dem von Ihnen identifizierten Thema?
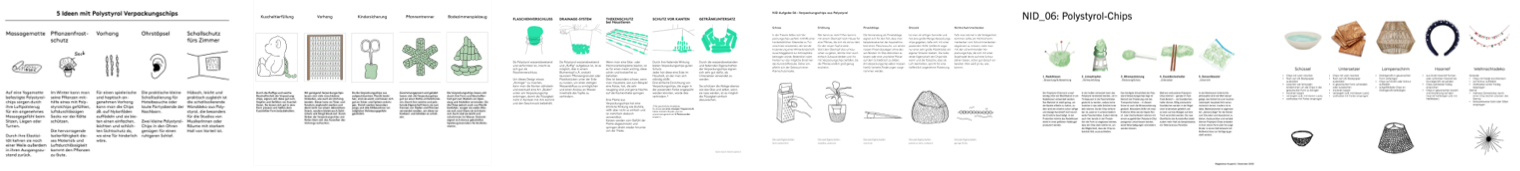
- Skizzieren Sie fünf unterschiedliche technologische Ansätze zu dem selben von Ihnen identifiziertem Objekt/Thema. Stellen Sie diese auf einem DIN A3 Chart jeweils mit einer kurzen Beschreibung dar. Die im Bild dargestellten Layout Beispiele können dabei der Inspiration dienen.

Beispiele aus vergangenen Semestern.
Ergänzen Sie Ihre Ansätze, wie im oberen Beispiel durch Ideenscribbles – also Handzeichnungen oder auch KI-Generierten Bildinhalten, die dabei helfen sollen den Kontext Ihres Ansatzes zu erklären. - Erstellen Sie ein PDF mit den fünf von Ihnen ausgedachten Ansätzen. Teilen Sie Ihr Dokument vor der nächsten Sitzung im Mattermost Kanal der Klasse.
- Mit Hilfe Ihres DIN A3 Charts präsentiert jeder Student die fünf ausformulierten Ansätze. Die Unterschiede werden besprochen und die eleganteste Variante identifiziert. Was in diesem Falle elegant auszeichnet werden wir im Seminar diskutieren.
Es kann sein, dass ähnliche Ansätze oder auch gleiche Themen vorgeschlagen werden. Dies ist nicht schlimm und kann eventuell dazu führen, dass sich Teams bilden in dem man gemeinsam am Thema weiter arbeiten wird.
Teilaufgabe 3
Konzeptentwicklung (Woche 5)
- Aufbauend auf den bereits erarbeiteten Ansätzen, sollen Sie nun (gegebenenfalls innerhalb einer Gruppe) ein Brainstorming durchführen, wie das von Ihnen ausgewählte Thema mit der entsprechenden technologischen Umsetzung am besten als Prototyp realisiert werden kann. Das Ziel ist es eine Anzahl von darauf aufbauenden weiteren Ideen und Varianten, sowie späteren Ausdetaillierungen für mögliche Umsetzungen zu generieren. Nehmen Sie sich für diesen Prozess ausreichend Zeit. Nicht die erste Idee ist auch immer direkt die beste Idee! Denken Sie an die Regel Kill your Darlings 2).
- Fertigen Sie diverse Quick- and Dirty Prototypen an und evaluieren Sie anhand dieser Ihre Ansätze.
- Entscheiden Sie sich für einen Ihrer Ansätze. Erstellen Sie für diesen ein kurzes und knackiges Konzept Statement. Ergänzen Sie die Beschreibung mit weiteren skizzenhaften Visualisierungen, Renderings, oder andersartigen Darstellungen (bspw. mit Hilfe von Dall-E).
- Dokumentieren Sie Ihren Prozess und die Ergebnisse. Achten Sie darauf, dass parallel zu Ihrer Arbeit in allen Bearbeitungsphasen die einzelnen Schritte gut und ausreichend dokumentiert werden. Vergessen Sie nicht zwischenzeitig Scans wichtiger analoger Dokumente, wie etwa Zeichnungen, Scribbles oder Diagrammen anzufertigen, oder fotografieren Sie diese. Denken Sie jetzt schon daran, dass diese Dokumente später auch in Ihrer Präsentation am Semesterende und in der Dokumentations-Webseite gezeigt werden sollen und dementsprechend sauber gestaltet/nachbearbeitet sein sollen.
Teilaufgabe 4
Prototyp: Überlegungen zum Aufbau und Durchführung (Woche 6)
- Erstellen Sie einen Zeitplan in dem die kommende Bearbeitungszeit und Ihr weiteres Vorgehen abzulesen ist. Integrieren Sie in Ihren Zeitplan welche Ressourcen Sie gegebenenfalls zu einem bestimmten Zeitpunkt benötigen. Dies soll Ihnen verdeutlichen, ob Sie hier eventuell manche Bearbeitungen vorziehen müssen und andere ein wenig nach hinten schieben können.
- In einem nächsten Schritt definieren Sie notwendige Anforderungen und beschreiben die Bedingungen schematisch für Ihr Projekt. Was sind Ihre Ausgangspunkte? Wie wird eine Person in der Ausstellung mit Ihrer Installation interagieren? Was soll die Installation vermitteln? Was sind die wichtigen Bestandteile Ihrer Idee? Wie soll die Experience sein? Stellen Sie die Punkte, die wichtig sind Ihre Idee zu verstehen in verschiedenen Schemata, Diagrammen und Organigrammen, Storyboards dar. Gehen Sie iterativ vor. Visualisieren Sie Ihre Überlegungen und nutzen Sie diese um Ihr Konzept Schritt für Schritt weiter auszuarbeiten.
- Mit Hilfe eines Flow-Chart Diagrams (Flussdiagramm) können Prozesse und Abläufe dargestellt werden. Eine erste Orientierung kann dabei folgendes Pinterestboard geben.
- Schauen Sie folgendes Youtube Video an.
- Erstellen Sie ein Flussdiagramm, welches die Möglichkeiten der Benutzung ihres Ansatzes und den Verlauf der Handhabung möglichst komplett darstellt. Verwenden Sie hierfür gegebenenfalls eine entsprechende Software. Eine solche Darstellung hilft sich selbst und den beteiligten Teammitgliedern vor Augen zuführen, ob die entwickelte Handhabung konsequent logisch ist, oder ob es eine Änderung braucht. Achten Sie auf Details und Fragestellungen, wie etwa:
- Wie schaut ein Idle-Mode aus? (Also die Zustandsform “Bildschirmschoner”.)
- Wie werden Besucher aufgefordert zu interagieren?
- Gibt es die Möglichkeit für einen Sprachwechsel?
- Wie schaltet man es wieder aus, bzw was passiert, wenn der User nach einiger Zeit einfach geht und den Zustand nicht zurücksetzt?
- Was passiert, wenn ich die Lautstärke ändern will? Kann ich dies zu jeder Zeit machen?
- Wie interagiere ich?
- etc.
- Dokumentieren Sie Ihren Prozess und die Ergebnisse, sodass Sie diese im Seminartreffen vorstellen können.
Teilaufgabe 5
Iterationen von Prototypen (Wochen 7–9)
Version 1
- Entwickeln Sie Ihren Prototypen auf Basis Ihrer bisherigen Ansätze iterativ weiter: User-Interfaces, Programmierung, Objektdesign, Ausformulierung von Texten, etc.
- UI steht für User-Interface. Ein User-Interface ist die Schnittstelle über die ein Benutzer mit der Installation interagiert und Inhalte abrufen kann. Dies kann bei einem Smart-Phone also beispielsweise eine interaktive Bedienoberfläche sein, bei einem Radio die nebeneinander stehenden Knöpfe als analoges Interface.3)4)
- Ihre Aufgabe ist es diese Benutzerschnittstelle für Ihre Medien-Installation zu gestalten.
- Starten Sie damit sich zu überlegen, wie dieses bedient werden soll: Einhändig oder beidhändig?, über einen kleinen Touchscreen, physikalische Knöpfe, oder vielleicht sogar unsichtbare Sensorik? Was wäre für Sie am sinnvollsten? Vielleicht ist es ja auch eine Kombination mehrerer Faktoren oder Sie bemerken, dass eine Sprachsteuerung viel sinnvoller wäre? Wie oft bedient man es? … Entwerfen Sie Ihren eigenen Fragenkatalog!
- Schauen Sie sich im Rahmen einer Recherche Interfaces an und überlegen was vermutlich ein gutes und was eines schlechtes User-Interface ist. Übertragen Sie Ihre Erkenntnisse in die nächsten Arbeitsschritte.
- Spielen Sie an einem Papiermodell dessen Bedienung durch und überprüfen Sie ob alle Bedienelemente vorhanden sind. Sinnvoll kann es sein verschiedene Alternativen auf Papier anzuscribbeln, auszuschneiden und an temporär an Ihr Objekt zu kleben. Sind die Knöpfe groß genug? Stoße ich bei der Bedienung an andere Elemente? Bekomme ich ein Feedback (auditiv oder visuell?) darüber, ob ich etwas verändert habe und/oder das Objekt richtig bediene?


Beispiele von Teresa Gerard (SoSe2021)
- Aus den verschiedenen Versionen nehmen Sie die besten Elemente heraus und machen eine Reinzeichnung – d.h. eine sehr saubere Darstellung des Interfaces. Diese Darstellung kann beispielsweise sehr sauber mit einem Feinliner erfolgen, oder auch mit Hilfe eines Zeichenprogramms (z.B. Illustrator). Wichtig ist, das die Zeichnung in Originalgröße (1:1) stattfindet. Montieren Sie Ihr Interface auf Ihrem Papiermodell.
- Es kann sein, dass Sie bei der Bearbeitung merken, dass Sie einige Aspekte in Ihrem Flow-Chart Diagram vergessen haben oder anpassen müssen. Das ist nicht schlimm. Sehen Sie dies als normalen Arbeitsprozess in dem man in iterativen Schleifen einem Ergebnis Schritt für Schritt näher kommt.
- Dokumentieren Sie Ihren Prozess und bringen Sie Ihren Arbeitsstand zum nächsten Seminar mit.
Version 2 (Iterationen)
t.b.d.
Teilaufgabe 6
Ausformulierung/Entwicklung und Gestaltung von Details (Wochen 10–12)
Teilaufgabe 7
Dokumentation (Woche 13)
Webseite
Sie haben dieses Semester bereits sehr fleissig gearbeitet und Ihre einzelnen Arbeitsschritte immer gut dokumentiert. Nutzen Sie die bisher erstellten Visualisierungen, Grafiken, Renderings, Dokumentationsfotos, etc. und wählen Sie die aussagekräftigsten aus. Es folgt die Aufbereitung und Optimierung dieser Daten, sodass diese in Auflösung (einheitliches Bildformat und gleiche Bildauflösung) und Qualität Ihrem hohen Anspruch gerecht werden. Ordnen Sie die von Ihnen ausgewählten Bilder den Projektphasen zu. Schreiben Sie zu jedem Bild einen kurzen Text. Vermeiden Sie die ich-Form. Schreiben Sie möglichst neutral.
- Verschaffen Sie sich einen Überblick zu GRAV
- Zur Erstellung von Text und Bild Inhalten damit diese auf der kurseigenen Sandstein Webseite angezeigt werden können:
- Alle Textinhalte (Namen der teilnehmenden StudentInnen der Gruppe, Text zu Recherche, Konzeptentwicklung, etc.) müssen in eine einzige Textdatei kopiert werden. Dafür wird keine Word-Datei benutzt, sondern eine sogenannte Markdown-Datei. Markdown ist eine vereinfachte Auszeichnungssprache dessen Ziel es ist einen möglichst lesbaren Code zu erstellen. Viele der Auszeichnungselemente, die verwendet werden, kennt man etwa von Plain Text Dateien oder E-Mails. Eine Markdown-Konvertierungssoftware – in unserem Fall GRAV – wandelt unseren Text, der mit entsprechender Syntax editiert werden kann, in XHTML um, damit dieser von einem Webbrowser dargestellt werden kann. Gehen Sie wie folgt vor:
- Laden Sie das Grav Template (default.de.md) hier herunter.
- Die heruntergeladene Textdatei kann mit einem Texteditor geöffnet und bearbeitet werden. Fügen Sie alle Ihre Textinhalte durch copy & paste ein. Halten Sie sich dabei an die vorgegebene Markdown Syntax (siehe Tutorial). Achten Sie speziell auf die Dateinamen Ihrer JPGs und dass diese richtig verlinkt werden.
- Speichern Sie Ihre Datei als default.de.md
- Es dürfen nur Bilder im JPG Dateiformat verwendet werden. Diese müssen eine Größe von 1400 x 800 px (72 dpi) haben und müssen für das Web optimiert sein. Gehen Sie dafür wie folgt vor:
- Benutzen Sie beispielsweise in Photoshop die “Safe for Web”-Option (“Für Web Speichern”). Achten Sie dabei auf die unten hervorgehobenen Punkte 1 (Bildformat: JPG), 2 (Bildqualität: 80%) und 3 (Bildgröße: 1400×800 px). Achten Sie darauf, das die Dateigröße, wie bei Punkt 4 hervorgehoben, 800k (Kilobyte) nicht überschreitet.

- Speichern Sie dann die Bilddatei. Benutzen Sie im Namen keine Majuskeln (nur Kleinbuchstaben), keine Leerzeichen (stattdessen einen Unterstrich, wie im Beispiel: test_bild_1400x800px.jpg), keine Sonderzeichen und keine Umlaute!
- Kontrollieren Sie, dass die verwendeten Bildnamen auch richtig in Ihrer *.md-Datei verwendet werden.
- Inhaltliche Struktur:
- Konzeptdesign Phase
- Schematisches Design/Design Entwicklung
- Ausformulierung/Entwicklung und Gestaltung von Details
- Wenn die Textdatei sowie alle Bilder final und richtig benannt abgespeichert sind, werden diese als*.zip-datei (Benennung der Datei: nachname_nachname.zip). Prof. Beck wird diese dann via FTP in ein entsprechendes Verzeichnis auf einem Webserver laden. Ihre Dokumentation zur Vertiefungsübung sollte dann automatisch auf der Webseite https://sandstone.ct-lab.info erscheinen.
Plakat
- Erstellung von Keyvisual/Moneyshot: Fertigen Sie ein oder zwei Bilder an, die Ihre entstandene Arbeit bestmöglich in Szene setzen.
- Erstellen Sie einen kurzen und prägnanten Text, der Ihr Projekt beschreibt (Konzeptbeschreibung)
- Präsentation – Vorbereitung der Slides
- Erstellen Sie auf Basis des Templates eine Präsentation. Ziel ist es einen Überblick über die gesamte Entwicklung des Semesters zu gegeben. Beachten Sie die im Kurs erlernten Präsentationsregeln, speziell die Regel “1 Slide pro Minute”. Betten Sie Ihre erstellten Bildinhalte ein und verwenden Sie möglichst wenig Text auf Ihren Folien! Die Zuhörer*innen wollen Sie hören und nicht selber lesen! Die Bilder sollten möglichst groß auf den Slides zu sehen sein.
- Laden Sie Ihre Slides als PDF in den entsprechenden Ordner bei Sciebo. Falls Videos eingebettet worden sind, speichern Sie diese bitte als gesonderte Videodateien auf Sciebo ab. Benennen Sie Ihre Daten verständlich!
—–
Teilaufgabe 8
Präsentation (Woche 14)
Die Präsentation (Donnerstag, der 30. Januar 2025) wird von den Gruppen Teilnehmer*innen wahrend der letzten Seminareinheit gehalten. Beachten Sie, dass pro Person in jeder Gruppe 7 Minuten Zeit zu Verfügung stehen. (Beispiel Zweier-Gruppe: 2 Personen = 14 Minuten, Beispiel Dreier Gruppe: 3 Personen = 21 Minuten). Teilen Sie sich die Präsentationsinhalte so auf, dass jede/r Teilnehmer*in 7 Minuten Sprechzeit übernimmt. Üben Sie Ihre Präsentation gut ein. Nach Ablauf der Zeit wird die Präsentation beendet. Überziehen ist nicht erlaubt. Am Ende der Präsentation gibt es pro Gruppe ±10 Minuten Zeit, in der Fragen gestellt werden können und diese von den Studierenden beantwortet werden.
- Demonstrieren Sie am Ende Ihres Vortrages Ihren finalen Prototypen.
