This is an old revision of the document!
Table of Contents
Mediale Installationen (Master)
In diesem Kurs entwickeln die Studierenden Konzept und Prototyp einer medialen Installation. Dabei durchlaufen sie den Designprozess: Beginnend mit einer themenbezogenen Recherche wird eine eigene Problemstellung abgeleitet und zu dieser eine individuelle Idee entwickelt. Es folgt die Umsetzung verschiedener Anwendungs-Prototypen und die Bearbeitung in Form von schematischer und detailreicher Ausarbeitung bis hin zur Projektdokumentation. Die Studierenden erlernen dabei Aspekte der Projektplanung und der Organisation des Projektablaufs, sowie des Zeitmanagement und die Arbeit im Team. Ein Kurs, der die Studierenden im medialen Design schult und dazu befähigt zukünftig eigene Projekte mit hohem Designanteil durchführen zu können.
- Übersicht zum Kurs im WiSe 2025/26
- Projekte im WiSe 2025/26
Übersicht zum Kurs im WiSe 2025/26
Termine
Bitte beachten Sie, dass die hinterlegten Inhalte der unten gelisteten Termine, Aufgaben und Abgabekriterien gegebenenfalls kursbedingt angepasst werden. Außerdem kann es sein, dass sich Termine verschieben können. Am Kurs teilnehmende Studierende werden dazu angehalten diese Seite regelmäßig zu besuchen und sich rechtzeitig über eventuelle Änderungen zu informieren.
| Datum | Ort | Einführung in Themen/Titel | Inhalte | Aufgaben für den jeweiligen Tag | |
|---|---|---|---|---|---|
| 01 | Do., 02.10.25 | Zoom | Einführung in den Kurs: Was ist eine mediale Installation? | Vorstellung Semesterthema, Medien-Design Formate, Design Prozess, Projekt Management, Zeitplanung | 1. Schauen Sie die folgenden Videos: – 1 (Rapid Prototyping), – 2 (Composting Prototypes) – IDEOs Shopping Cart Design Weiterführende Literatur: – Design is Storytelling 1) – The Design Thinking Playbook 2) – Never Eat Alone 3) |
| 02 | Do., 09.10.25 | E-015 | Recherche – Discover! | Einführung in mediale Installationen für Museen und öffentliche Einrichtungen | 1. Aufgabe 01 (Recherche) 2. Weiterführende Literatur: – Projektfeld Ausstellung 4) – Ausstellen und Präsentieren 5) |
| 03 | Do., 16.10.25 | heute: Exkursion ! | Horror Vacui, Kreativitätstechniken, Brainstorming vs. Handstorming, Mind-Maps, Ars Memoriae, Poiesis, Quick-and-Dirty Prototype | 1. Aufgabe 01 (Recherche), 2. Weiterführende Literatur: – The Future 6) – 200 Tipps für einen nachhaltigen Lebensstil7) – 100 Produkte der Zukunft8) |
|
| 04 | Do., 23.10.25 | E-015 | Speculative Design, Design for Conversations, Future Forecasting, Wizard of Oz | 1. Aufgabe 02 (5 Ideen), Weiterführende Literatur: – The Art of Critical Making 9) – Speculative Everything 10) |
|
| 05 | Do., 30.10.25 | E-015 | Konzeptentwicklung – Ideate! | Rapid Prototyping I.: CAD (TinkerCAD), CAM (3D-Druck), VR, AR | 1. Aufgabe 03 (Konzeptentwicklung), Weiterführende Literatur: – Research Methods for Product Design 11) |
| 06 | Do., 06.11.25 | E-015 | Human-Centred Design, Personas, Experience Prototyping | 1. Aufgabe 03 (Moodboard) Weiterführende Literatur: – Designing Interactions 12) – IDEO's Field Guide to Human-Centered Design (PDF), – Interaktive Systeme 13) |
|
| 07 | E-015 | Rapid Prototyping II.: Physical Computing, Arduino, Raspberry Pi | 1. Aufgabe 03, 2. Weiterführende Literatur: – Coding Languages for Absolute Beginners 14) – Making Things Move15), – Making Things Talk16) – The Manga Guide to Electricity17) – Getting Started with Arduino 18), – Zusammenstellung: Arduino Cheat Sheets – Wearables mit Arduino und Rasberry Pi 19) |
||
| 08 | Do., 20.11.25 | E-015 | Scheme Design – Make! | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung) | |
| 09 | Do., 27.11.25 | E-015 | Storyboarding | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung), Weiterführende Literatur: – Ideen visualisieren: Scribble, Layout, Storyboard 20) – Webartikel zu Grundlegenden Animationstechniken 21) |
|
| 10 | Do., 04.12.25 | E-015 | User Experience Design | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung) | |
| 11 | Do., 11.12.25 | E-015 | Detailed Design – Make! | User Interface Design, Usability, Mock-ups | 1. Aufgabe 05 (Ausformulierung/Entwicklung und Gestaltung von Details) |
| 12 | Do., 18.12.25 | E-015 | Appearance Model, Sketch Modeling | 1. Aufgabe 05 (Ausformulierung/Entwicklung und Gestaltung von Details) | |
| Weihnachtsferien | |||||
| 13 | Do., 08.01.26 | Zoom | Raster, Typografie, Plakat Template | – | |
| 14 | Do., 15.01.26 | E-015 | Dokumentation – Expose! | The Cognitive Style of Powerpoint, Präsentation Template, Präsentationsregeln | 1. Aufgabe 06 (Poster) |
| 15 | Do., 22.01.26 | E-015 | Präsentation | 1. Aufgabe 07 (Präsentation) | |
| 15 | E-015 | ||||
| Modulbezeichnung: | Designprojekt: Entwicklung einer medialen Installation / Download Modulbeschreibung |
|---|---|
| Angebot für folgende Studiengänge: | Master Elektrotechnik, Master Informatik |
| Kategorie | Wahlpflicht (1.–3. Semester) |
| Leistungspunkte (Credits): | 5 CP |
| Kurs Dauer | 16 Wochen |
| Kontaktzeit Stunden/Woche: | Seminaristischer Unterricht/Gruppenarbeit: 4SWS/Woche |
| Selbststudium Stunden/Semester: | 90 Std./Semester (= 5-6 Std/Woche) für Recherche, Analyse, Themen Entwicklung, Projektausarbeitung, Vorbereitung der Projektpräsentation und Dokumentation |
| Voraussetzung: | – |
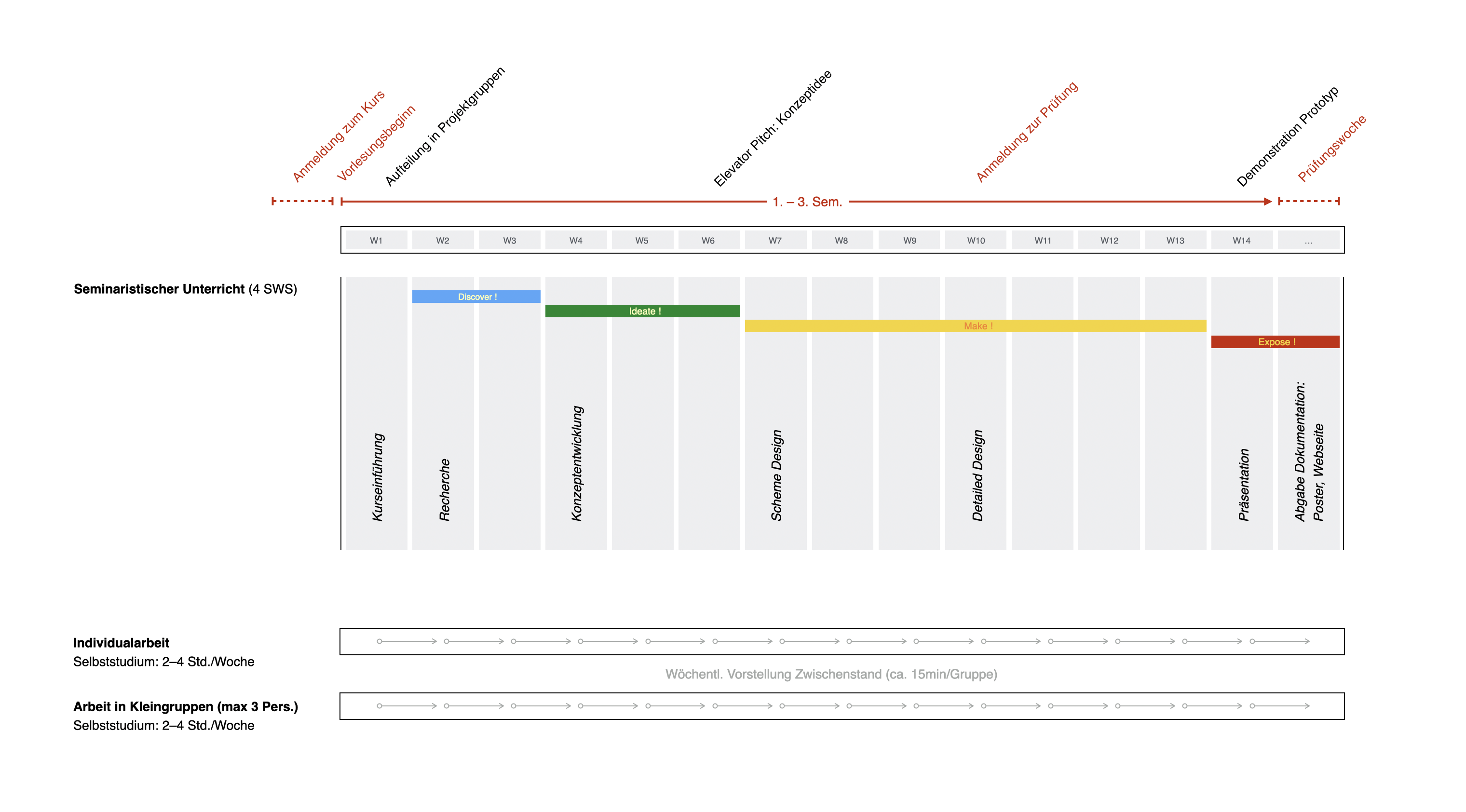
Aufbau und Struktur des Kurses
Der Kurs folgt in Teilen der typischen Grundstruktur des Designprozesses – ein strukturierter Ansatz zur Entwicklung von Lösungen für Probleme bzw. zur Erreichung bestimmter Ziele im Bereich des Designs. Die zeitliche Abfolge des Semesters ist in die Phasen Discover! (Recherche), Ideate! (Konzeptentwicklung), Make! (Scheme Design, Detailed Design) und Expose! (Dokumentation, Zwischenpräsentation) gegliedert, wobei diese Phasen je nach individuellem Fortschritt iterativ/zyklisch wiederholt werden können, um den Gestaltungsansatz kontinuierlich zu verbessern und/oder an neue Anforderungen anzupassen. Der Semesteraufbau ist als ein dynamischer Ansatz zu verstehen, der Flexibilität und Kreativität fördert, um innovative, wirkungsvolle und sinnvolle Lösungen zu entwickeln.
Die Studierenden arbeiten in Gruppen von jeweils 2-4 Personen an einem Projekt. Wöchentlich geben die Projektgruppen während des Unterrichtes einen kurzen Überblick zum aktuellen Arbeitsstand/Fortschritt. Am Semesterende stellen die Gruppen den gesamten Arbeitsprozess anhand einer kurzen Präsentation vor (für die Präsentationsfolien wird die Kursvorlage (Template) verwendet) und demonstrieren den entwickelten Prototypen. Als Dokumentation geben die Studierenden 1. ein Poster ab (hier wird ebenfalls die Kursvorlage (Template) verwendet) und 2. pflegen ihre Inhalte in die Projekt-Webseite ein.
Lernziele
- Kernqualifikation:
- Die Studierenden sind fähig eine designrelevante Problemstellungen innerhalb eines Themenspektrums (vorgegebenes Semesterthema) zu identifizieren.
- Die Studierenden sind in der kritischen und kreativen Auseinandersetzung mit der eigenen Arbeit und der Arbeit anderer geübt und können verschiedenen Positionen reflektieren.
- Wissensverbreiterung:
- Unabhängig vom Verwertungsgedanken wird der Designprozess als ergebnisoffenes Handeln begriffen.
- Über ihre eigene Expertise hinaus erproben die Studierenden die Wirksamkeit unterschiedlicher Methoden und Werkzeuge verschiedener Design-Disziplinen.
- Instrumentale und systemische Fähigkeiten/Handlungs-Methoden- und Lernkompetenzen:
- Die Studierenden entwickeln in Projektgruppen zu einem identifizierten Problem mögliche Ideenansätze, evaluieren und beurteilen diese, und entwickeln einen priorisierten Ansatz weiter.
- Die Disziplinübergreifende Zusammenarbeit und experimentelle, forschende Arbeit führen zu neuen Erkenntnissen.
- Kommunikative Kompetenzen:
- Die Studierenden demonstrieren Fähigkeiten beim Projektmanagement und Organisation, sowie ihre Argumentations- und Präsentationsfähigkeiten.
Lerninhalte
Das Modul konzentriert sich auf eine offene Aufgabenstellung im Rahmen eines Projektbriefings und fördert einen intensiven, kreativen und interdisziplinären Austausch zur Förderung eines prozessorientierten und praktischen Verständnisses von Design. Die Studierenden erkunden verschiedene Gestaltungsfelder und setzen sich mit gestalterischem Denken und entwurfsmethodischen Prinzipien auseinander. Ziel ist es, unabhängig von der eigenen Disziplin, innovative und nutzerorientierte Designlösungen zu entwickeln, indem die Vorteile unterschiedlicher Arbeits- und Denkweisen im Team genutzt werden. Das Modul fördert die Entwicklung, Gestaltung und Umsetzung von Visionen und Konzepten für komplexe Designaufgaben und zielt darauf ab, Design auf innovative Weise zugänglich zu machen, zu vermitteln und zu verbreiten. Am Ende des Kurses präsentieren die Studierenden ihre reflektierten Konzepte und stellen die prototypischen Artefakte zur Diskussion.
Literaturempfehlung
Einige Bücher liegen im Semesterapparat (Dozentenempfehlung Prof. Beck) der Bibliothek am Campus Steinfurt aus:
- A Touch of Code, Interactive Installations and Experiences, Robert Klangen, Sven Ehmann, Verena Hanschke, Berlin, Gestalten, 2011
- Coding Languages for Absolute Beginners, Zach Webber, 2018
- Creative Code, Aesthetic und Programmierung am MIT Media Lab, John Magda, Birkhäuser, Basel, 2004
- Designing Interactions, Bill Moggridge, MIT Press, Cambridge, 2007
- HelloWorld – The Big Book of Computing Content, Raspberry Pi Foundation, 2022 (PDF download link)
- Innovation, A very Short Introduction, Mark Dodgson, David Gann, Oxford University Press, 2018
- Interaktive Systeme, Band 1, Grundlagen, Graphical User Interfaces, Informationsvisualisierung, Bernhard Reim, Raimund Dachselt, Springer-Verlag Berlin Heidelberg, 2010
- MAKE: Getting started with Sensors, Measure the World with Electronics, Arduino, and Raspberry Pie, Kimmo Karvinen, Tero Karvinnen, Maker Media, San Francisco, 2016
- Raspberry Pi* – ohne Vorkenntnisse, Benjamin Saphir, PBD Verlag, Östringen, 2021
- The Manga Guide to Electricity, Kazuhiro Fujitaki, No Starch Press, San Francisco, 2009
- Siehe auch Top 100 Bücherliste oder durchsuche das Findex.
Benotungsschema
Studierende müssen aus datenschutzrechtlichen Gründen bei prüfungsrelevanten Inhalten bitte immer den persönlichen FH-Account (FH e-mail) benutzen.
| I. | Kursteilnahme (Regelmäßige und aktive Teilnahme am Seminar) | 10% |
|---|---|---|
| Es wird erwartet, dass alle Kursteilnehmer*innen pünktlich und gut vorbereitet zum Kurs erscheinen, d.h. alle Aufgaben zum jeweiligen Termin bearbeitet haben, Theorieteile gelesen, gegebenenfalls Filme gesehen und die vorkommenden Themen reflektiert haben. Die Kursteilnahme wird sowohl auf Grundlage der Regelmäßigkeit als auch der Qualität der Beiträge bewertet (Feedback der Studierenden zu den Ergebnissen der Kommiliton*innen, Teilnahme an Diskussion, Regelmäßige und aktive Demonstration des Projektfortschrittes, etc.). Im Seminar können Studierende stichprobenartig aufgefordert werden ihre individuellen Bearbeitungen vorzustellen bzw. am Klassendiskurs teilzunehmen. Mehr als zwei unentschuldigte Fehlzeiten resultieren in Abzug einer Note (-1) auf die Gesamtnote. | ||
| II. | Bearbeitung von Übungsaufgaben (Grad der Ausarbeitung und formale Qualität) | 60% |
| Eine intensive Auseinandersetzung zu den gestellten Aufgaben wird erwartet. Dabei liegt der Fokus einer praktischen Bearbeitung nicht ausschließlich auf dem Endergebnis, sondern gleichermaßen auf dem Prozess, der zu dem Ergebnis führte. Entwicklungsschritte/Arbeitsergebnisse der Projektgruppen, sowie der Arbeitsanteile der einzelnen Gruppenteilnehmer*innen, werden von den Studierenden wöchentlich im Seminar vorgestellt. Dabei kommen Experiment und visueller Exploration, sowie Variantenreichtum eine besondere Rolle zuteil. | ||
| III. | Projektpräsentation und -dokumentation (Darstellung des Lernfortschrittes) | 30% |
| Projektpräsentation: Am Ende des Semesters wird in Form einer Präsentation (Note 20% der Gesamtnote) ein Überblick über die gesamte Entwicklung des Semesters gegeben und der entwickelte Prototyp vorgestellt. Das Gelernte wird als Fazit reflektiert. Dabei stehen pro Person jeder Gruppe 7 Minuten Präsentationszeit zu Verfügung. (Beispiel für eine Zweier-Gruppe: 2 Personen = 14 Minuten, Beispiel bei Dreier Gruppe: 3 Personen = 21 Minuten). Die Präsentationsinhalte sollen so aufgeteilt werden, daß jede/r Teilnehmer*in 7 Minuten Sprechzeit übernimmt. Üben Sie Ihre Präsentation gut ein. Nach Ablauf der Zeit wird die Präsentation beendet. Überziehen ist nicht erlaubt. Am Ende der Präsentation gibt es pro Gruppe ±10 Minuten Zeit zur Beantwortung von Fragen durch den/die Lehrenden. Projektdokumentation Zum Semesterende (Abgabedatum wird zu Beginn des Kurses bekannt gegeben) geben die Studierenden Ihre Dokumentation in Form 1.) eines Posters (Note 5% der Gesamtnote) und 2.) einer Webseite: (Note 5% der Gesamtnote) ab. Die Webseite legt den Fokus auf die Erläuterung der durchlaufenden Bearbeitungsschritte (Prozess), das Poster legt den Fokus auf die Darstellung des entwickelten Objektes (Ergebnis). Benotet werden die Inhalte der Webseite auf Basis der Vollständigkeit der durchlaufenden Entwicklungsschritte. Die Benotung des Posters erfolgt auf Basis der visuellen Qualität und der Verständlichkeit des verfassten Textes. In der Projektpräsentation und -dokumentation werden Bildinhalte (Renderings, Produktfotos, Zeichnungen, Diagramme etc.) und Texte verwendet, die bereits während des Kurses entstanden sind und welche bereits in den wöchentlichen Vorstellungsrunden gezeigt worden sind. Für Poster als auch die Webseite müssen jeweils das Kurstemplate verwendet werden. Die Vorlagedateien/Vorgaben zu Datengrößen/weitere Abgabekriterien werden gegen Mitte des Semesters zur Verfügung gestellt. | ||
| Total | 100% |
Sonstiges
Im Kurs werden verschiedene Software Pakete vorgestellt, die Im Feld Design häufig verwendet werden. Diese erfordern meist eine kostenpflichtige Lizenz. Studierende können auf Wunsch alternative Open Source Software Pakete verwenden. Trotzdem ist es hilfreich, wenn eine generelle Bereitschaft zur Installation von bestimmten DTP Programmen/Paketen besteht, wie bspw: Adobe Creative Cloud.