This is an old revision of the document!
Table of Contents
Medien-Design Projekt (Bachelor)
Im Kurs Medien-Design Projekt erhalten Studierende einen Überblick zu den Grundlagen der Gestaltung mit Digitalen Medien. Anhand von Vorträgen bekommen die BA Studierenden einen Überblick zu aktuellen Trends und den wichtigsten Designprinzipien- und prozessen. Es gibt Einführungen in digitale Anwendungen und Werkzeuge, sowie praktische Tipps, die bei der Bearbeitung konkreter Designaufgaben helfen. Teilnehmende Studierende werden ermutigt die eigenen kreativen Fähigkeiten zu entwickeln und gleichzeitig die praktischen Fertigkeiten im Bereich Design und Medienproduktion zu stärken. Dabei wird die Fähigkeit konstruktives Feedback zu geben und zu empfangen eingeübt und der praktische Umgang von Gestaltungsprinzipien anhand von Mini-Challenges entlang dem unten vorgestellten Designprozess erprobt. Ein Crashkurs in das Feld Design, der die Studierenden für zukünftige Projektarbeiten vorbereitet.
- Übersicht zum Kurs im WiSe 2025/26
- Gruppeneinteilung im WiSe 2025/26
Übersicht zum Kurs im WiSe 2025/26
Termine
Bitte beachten Sie, dass die hinterlegten Inhalte der unten gelisteten Termine, Aufgaben und Abgabekriterien gegebenenfalls kursbedingt angepasst werden. Außerdem kann es sein, dass sich Termine verschieben können. Am Kurs teilnehmende Studierende werden dazu angehalten diese Seite regelmäßig zu besuchen und sich rechtzeitig über eventuelle Änderungen zu informieren.
| Datum | Ort | Einführung in Themen/Titel | Inhalte | Aufgaben für den jeweiligen Tag | |
|---|---|---|---|---|---|
| 01 | Mi., 01.10.25 | E-015 | Einführung in den Kurs: Was ist eine mediale Installation? | Vorstellung Semesterthema, Medien-Design Formate, Design Prozess, Projekt Management, Zeitplanung | 1. Schauen Sie die folgenden Videos: – 1 (Rapid Prototyping), – 2 (Composting Prototypes) – IDEOs Shopping Cart Design Weiterführende Literatur: – Design is Storytelling 1) – The Design Thinking Playbook 2) – Never Eat Alone 3) |
| 02 | Mi., 08.10.25 | E-015 | Recherche – Discover! | Einführung in mediale Installationen für Museen und öffentliche Einrichtungen | 1. Aufgabe 01 (Recherche) 2. Weiterführende Literatur: – Projektfeld Ausstellung 4) – Ausstellen und Präsentieren 5) |
| 03 | Mi., 15.10.25 | E-015 | Horror Vacui, Kreativitätstechniken, Brainstorming vs. Handstorming, Mind-Maps, Ars Memoriae, Poiesis, Quick-and-Dirty Prototype | 1. Aufgabe 01 (Recherche), 2. Weiterführende Literatur: – The Future 6) – 200 Tipps für einen nachhaltigen Lebensstil7) – 100 Produkte der Zukunft8) |
|
| 04 | Mi., 22.10.25 | E-015 | Speculative Design, Design for Conversations, Future Forecasting, Wizard of Oz | 1. Aufgabe 02 (5 Ideen), Weiterführende Literatur: – The Art of Critical Making 9) – Speculative Everything 10) |
|
| 05 | Mi., 29.10.25 | E-015 | Konzeptentwicklung – Ideate! | Rapid Prototyping I.: CAD (TinkerCAD), CAM (3D-Druck), VR, AR | 1. Aufgabe 03 (Konzeptentwicklung), Weiterführende Literatur: – Research Methods for Product Design 11) |
| 06 | Mi., 05.11.25 | E-015 | Human-Centred Design, Personas, Experience Prototyping | 1. Aufgabe 03 (Moodboard) Weiterführende Literatur: – Designing Interactions 12) – IDEO's Field Guide to Human-Centered Design (PDF), – Interaktive Systeme 13) |
|
| 07 | Mi., 12.11.25 | E-015 | Rapid Prototyping II.: Physical Computing, Arduino, Raspberry Pi | 1. Aufgabe 03, 2. Weiterführende Literatur: – Coding Languages for Absolute Beginners 14) – Making Things Move15), – Making Things Talk16) – The Manga Guide to Electricity17) – Getting Started with Arduino 18), – Zusammenstellung: Arduino Cheat Sheets – Wearables mit Arduino und Rasberry Pi 19) |
|
| 08 | Mi., 19.11.25 | E-015 | Scheme Design – Make! | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung) | |
| 09 | Mi., 26.11.25 | E-015 | Storyboarding | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung), Weiterführende Literatur: – Ideen visualisieren: Scribble, Layout, Storyboard 20) – Webartikel zu Grundlegenden Animationstechniken 21) |
|
| 10 | Mi., 03.12.25 | E-015 | User Experience Design | 1. Aufgabe 04 (Schematisches Design/Design Entwicklung) | |
| 11 | Mi., 10.12.25 | E-015 | Detailed Design – Make! | User Interface Design, Usability, Mock-ups | 1. Aufgabe 05 (Ausformulierung/Entwicklung und Gestaltung von Details) |
| 12 | Mi., 17.12.25 | E-015 | Appearance Model, Sketch Modeling | 1. Aufgabe 05 (Ausformulierung/Entwicklung und Gestaltung von Details) | |
| Weihnachtsferien | |||||
| 13 | Mi., 07.01.26 | E-015 | Raster, Typografie, Plakat Template | – | |
| 14 | Mi., 14.01.26 | E-015 | Dokumentation – Expose! | The Cognitive Style of Powerpoint, Präsentation Template, Präsentationsregeln | 1. Aufgabe 06 (Poster) |
| 15 | Mi., 21.01.26 | E-015 | Präsentation | 1. Aufgabe 07 (Präsentation) | |
| 15 | |||||
| Modulbezeichnung: | Medien-Design Projekt / Download Modulbeschreibung |
|---|---|
| Angebot für folgende Studiengänge: | Bachelor Elektrotechnik, Bachelor Informatik, Bachelor Wirtschaftsingenieurwesen Elektrotechnik. |
| Kategorie | Wahlpflicht (4./5. Semester) |
| Leistungspunkte (Credits): | 5 CP |
| Kurs Dauer | 16 Wochen |
| Kontaktzeit Stunden/Woche: | Seminaristischer Unterricht, Praktikum/Gruppenarbeit: 4SWS/Woche |
| Selbststudium Stunden/Semester: | 90 Std./Semester (= 6–7 Std/Woche) für Vor-/Nachbereitung, Projektarbeit, Dokumentation |
| Voraussetzung: | – |
Aufbau und Struktur des Kurses
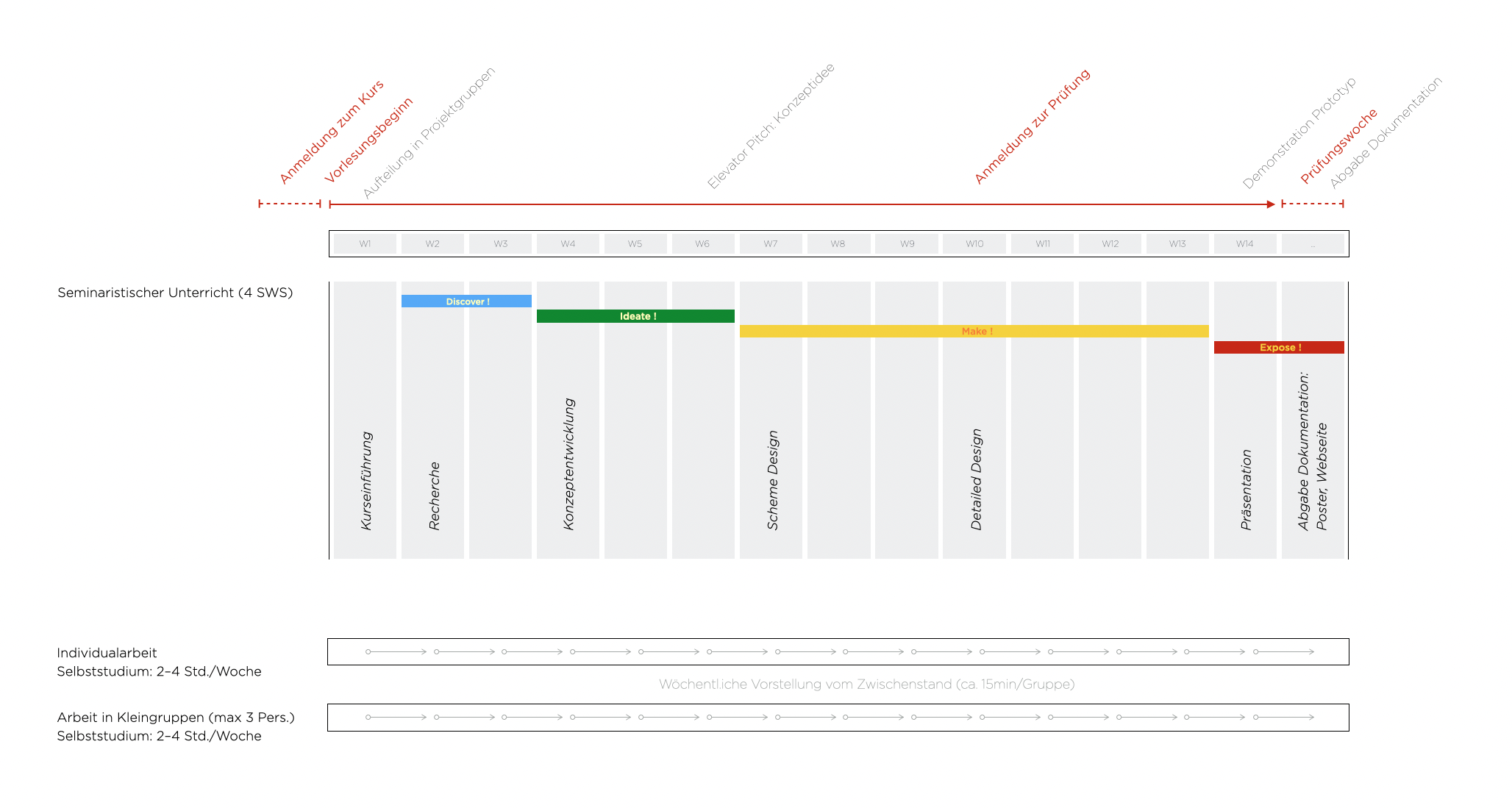
Der Kurs folgt in großen Teilen der typischen Grundstruktur des Designprozesses – ein strukturierter Ansatz zur Entwicklung von Lösungen für Probleme bzw. zur Erreichung bestimmter Ziele im Bereich des Designs. Die zeitliche Abfolge des Semesters ist in die Phasen Discover! (Recherche), Ideate! (Konzeptentwicklung), Make! (Scheme Design, Detailed Design) und Expose! (Dokumentation, Zwischenpräsentation) gegliedert, wobei diese Phasen je nach individuellem Fortschritt iterativ/zyklisch wiederholt werden können, um den Gestaltungsansatz kontinuierlich zu verbessern und/oder an neue Anforderungen anzupassen. Der Semesteraufbau ist als ein dynamischer Ansatz zu verstehen, der Flexibilität und Kreativität fördert, um innovative, wirkungsvolle und sinnvolle Lösungen zu entwickeln.
Die Studierenden können in Gruppen arbeiten. Wöchentlich wird während des Unterrichtes ein kurzer Überblick zum aktuellen Arbeitsstand/Fortschritt gegeben. Am Semesterende stellen die Studierenden den gesamten Arbeitsprozess anhand einer kurzen Präsentation vor. Für die Präsentationsfolien soll dabei die Kursvorlage (ein vorgegebenes Template) verwendet werden. Während der Präsentation wird außerdem ein entwickelter Prototyp vorgestellt. Als Dokumentation geben die Studierenden ein Poster und eine Dokumentationsbox ab. Die Vorgaben zu Poster und Box werden im Kurs bekannt gegeben.
Lernziele
Ziel ist, die Studierenden zu befähigen, mit analogen und digitalen Werkzeugen und Entwurfsmethoden eigenständig umzugehen. Dabei lernen die Studierenden die eigene Arbeit zu reflektieren und die Ergebnisse zu diskutieren und zu präsentieren. Ein besonderer Fokus liegt auf der Verantwortung der/des Gestalters/Gestalterin für die Gesellschaft.
Die Studierenden…
- lernen Kreativmethoden, Gestaltungsprinzipien und -prozesse kennen, können diese beschreiben und selbstständig anwenden.
- können fachbezogene Prinzipien und Werkzeuge benennen und in eigenen Entwürfen anwenden.
- sind in der Lage eigene Lösungsansätze durch adäquate Mittel zu simulieren und zu präsentieren.
- lernen eigenständig Gestaltungsentscheidungen zu treffen und diese anhand von Kriterien nachvollziehbar zu begründen.
- können konstruktive Kritik begründet äußern, reflektieren und annehmen.
- können den eigenen Lernfortschritt reflektieren und diesen angemessen dokumentieren.
- lernen in Gruppen zu arbeiten und sich selbst in diese sinnvoll einzubringen.
Lerninhalte
Seminaristischer Unterricht
- Zusammenfassung von praktischen Grundlagen der Gestaltung (visuelle Gesetzmäßigkeiten und Phänomene anhand von Beispielen)
- Systematisch aufeinander aufbauende theoretische und praktische Einheiten z. B. zu den Typografie, Raster, UI, UX, etc.
- Methodische Anwendung von Kreativitätstechniken zur Entwicklung gestalterischer Lösungsansätze
- Analyse- und Bewertungsmethoden für Gestaltungsansätze
- pragmatische Darstellungs-, Simulations-, Realisierungs- und Dokumentationsmethoden (2D, 3D, 4D-Darstellungen in Form von Bildmedien, Animationen und Präsentationen)
- Aufgabenbezogene Technologievermittlung
- Geführte und/oder selbstständige Übungseinheiten
Praktikum/Gruppenarbeit (Mini Challenges):
- Entwicklung eines Konzeptes für ein bestimmtes Produkt/Objekt/Exponat, etc. (jew. Semesterthema)
- Erstellung von 2D/3D/4D-Visualisierungen des entwickelten Produktes/Objektes/Exponates
- Entwicklung div. Prototypen (Mock-Up, Rapid Prototyp, Quick-and Dirty, etc.)
Literaturempfehlung
Folgende Bücher liegen im Semesterapparat der Bibliothek am Campus Steinfurt aus:
- Data-Driven Graphic Design, Creative Coding for Visual Communication, Andrew Richardson, Bloomsbury Publishing, New York, 2016
- Design is Storytelling, Ellen Lupton, Cooper Hewitt, New York, 2017
- Designing Interactions, Bill Moggridge, MIT Press, Cambridge, 2007
- Sketching, Drawing Techniques for Product Designers, Koos Eissen, Rosalien Steur, BIS Publishers, Amsterdam, 2015
- Ten Principles for Good Design: Dieter Rams, Cees W. De Jong, Prestel, Munich, 2017
- Research Methods for Product Design, Alex Milton, Paul Rodgers, Laurence King Publishing Ltd., London, 2013
- Universal Principles of Design, 150 Essential Tools for Architects, Artists, Designers, Developers, Engineers, Inventors, and Makers, William Lidwell, Kritina Holden, Jill Butler, Rockport Publishers, Beverly, 2015
- The Golden Ratio, The Divine Beauty of Mathematics, Gary B. Meisner, Race Point, New York, 2018
- The Manga Guide to Electricity, Kazuhiro Fujitaki, No Starch Press, San Francisco, 2009
Benotungsschema
Studierende müssen aus datenschutzrechtlichen Gründen bei prüfungsrelevanten Inhalten bitte immer den persönlichen FH-Account (FH e-mail) benutzen.
| I. | Kursteilnahme (Regelmäßige und aktive Teilnahme am Seminar) | 10% |
|---|---|---|
| Es wird erwartet, dass alle Kursteilnehmer*innen pünktlich und gut vorbereitet zum Kurs erscheinen, d.h. alle Aufgaben zum jeweiligen Termin bearbeitet haben, Theorieteile gelesen, gegebenenfalls Filme gesehen und die vorkommenden Themen reflektiert haben. Die Kursteilnahme wird sowohl auf Grundlage der Regelmäßigkeit als auch der Qualität der Beiträge bewertet (Feedback der Studierenden zu den Ergebnissen der Kommiliton*innen, Teilnahme an Diskussion, Regelmäßige und aktive Demonstration der Ergebnisse der Mini-Challenges und des Kurzzeit-Projektes, etc.). Im Seminar können Studierende stichprobenartig aufgefordert werden ihre individuellen Bearbeitungen vorzustellen bzw. am Klassendiskurs teilzunehmen. Mehr als zwei unentschuldigte Fehlzeiten resultieren in Abzug einer Note (-1) auf die Gesamtnote. | ||
| II. | Bearbeitung von Übungsaufgaben (Grad der Ausarbeitung und formale Qualität) | 50% |
| Eine intensive Auseinandersetzung zu den gestellten Aufgaben wird erwartet. Dabei liegt der Fokus einer praktischen Bearbeitung nicht ausschließlich auf dem Endergebnis, sondern gleichermaßen auf dem Prozess, der zu dem Ergebnis führte. Entwicklungsschritte/Arbeitsergebnisse zu den Mini-Challenges, sowie die Bearbeitung der Gruppenteilnehmer*innen am Projekt, werden von den Studierenden wöchentlich im Seminar vorgestellt. Dabei kommen Experiment und visueller Exploration, sowie Variantenreichtum eine besondere Rolle zuteil. | ||
| III. | Projektpräsentation und -dokumentation (Darstellung des Lernfortschrittes) | 40% |
| Projektpräsentation: Am Ende des Semesters wird in Form einer Präsentation (Note 20% der Gesamtnote) ein Überblick über den Verlauf und das Ergebnis des Projektes gegeben. Das Gelernte wird als Fazit reflektiert. Dabei stehen pro Person jeder Gruppe 5 Minuten Präsentationszeit zu Verfügung. (Beispiel für eine Zweier-Gruppe: 2 Personen = 10 Minuten, Beispiel bei Dreier Gruppe: 3 Personen = 15 Minuten). Die Präsentationsinhalte sollen so aufgeteilt werden, daß jede/r Teilnehmer*in 5 Minuten Sprechzeit übernimmt. Üben Sie Ihre Präsentation gut ein. Nach Ablauf der Zeit wird die Präsentation beendet. Überziehen ist nicht erlaubt. Am Ende der Präsentation gibt es pro Gruppe ±5 Minuten Zeit zur Beantwortung von Fragen durch den/die Lehrenden. Projektdokumentation: Zum Semesterende (Abgabedatum wird im Laufe des Kurses bekannt gegeben) geben die Studierenden Ihre Dokumentation in Form einer Dokumentations-Box (Note 10% der Gesamtnote) und eines Posters (Note 10% der Gesamtnote) ab. In der Box werden die Ergebnisse der durchlaufenden Bearbeitung als Originalzeichnungen, Notizen, Ausdrucke, etc. in DIN A3 abgegeben. Für die Präsentation-Folien soll das Kurstemplate verwendet werden. Die Vorlagedateien/Vorgaben zu Datengrößen/weitere Abgabekriterien werden gegen Mitte des Semesters zur Verfügung gestellt. | ||
| Total | 100% |
Sonstiges
Im Kurs werden verschiedene Software Pakete vorgestellt, die Im professionellen Arbeitsfeld des Medien-Designs häufig verwendet werden. Diese erfordern meist eine kostenpflichtige Lizenz. Studierende können auf Wunsch alternative Open Source Software Pakete verwenden. Trotzdem ist es hilfreich, wenn eine generelle Bereitschaft zur Installation von bestimmten DTP Programmen/Paketen besteht, wie bspw: Adobe Creative Cloud.
Ein Formular liegt im Klassenraum aus in dem die Studierenden ihr Einverständnis erklären können, dass während des Unterrichts Fotos gemacht werden und diese für Veröffentlichungen benutzt werden können.